Νοέ 26 2010
Ασκήσεις με επίπεδα δυσκολίας στο HotPotatoes
Γενικά
Μερικές φορές θα θέλαμε να δημιουργήσουμε στο Hot Potatoes ασκήσεις με διαβαθμισμένα επίπεδα δυσκολίας. Για παράδειγμα να φτιάξουμε 2 ασκήσεις από τις οποίες η 1η είναι η ευκολότερη και η 2η η πιο δύσκολη. Οι μαθητές για να ολοκληρώσουν και τις 2 ασκήσεις θα πρέπει κάθε φορά να συγκεντρώνουν μια συγκεκριμένη βαθμολογία – ας πούμε 75%. Εάν στην 1η άσκηση πιάσουν κάτω από 75% τότε αναγκάζονται να επαναλάβουν την άσκηση (μια παραλλαγή θα μπορούσε να τους οδηγήσει σε μια ακόμη πιο εύκολη άσκηση ή σε μια σελίδα θεωρίας, παραδειγμάτων, συμβουλών, οδηγιών…) και εάν ξεπεράσουν το 75% τότε μόνο μπορούν να συνεχίσουν στη 2η άσκηση κ.ο.κ.
Σημειώστε πως η δυνατότητα αυτή ισχύει για όλα τα επιμέρους προγράμματα του Hot Potatoes.
Παρακάτω δίνονται οι σχετικές οδηγίες (παράδειγμα στο τέλους του άρθρου).
ΟΔΗΓΙΕΣ
Τι θα χρειαστείτε:
- Μερικές ασκήσεις του Ηot Potatoes σε μορφή html (ιστοσελίδες) – Εάν θέλετε να βάλετε οδηγίες, συμβουλές κλπ. θα πρέπει να έχετε ετοιμάσει κι αυτές τις σελίδες.
- Έναν επεξεργαστή κειμένου (όπως το Σημειωματάριο των Windows – OXI, το 👿 MSWORD!!!)
[προτείνω τον επεξεργαστή κειμένου NotePad++]
Δυσκολία
![]()
Απαιτούμενος χρόνος
5-10 λεπτά (εφόσον έχετε έτοιμες τις ασκήσεις)
Τι πρέπει να γνωρίζετε;
- Τα στοιχειώδη από html.
Τι πρέπει να κάνετε;
- Αρχικά θα πρέπει να εντοπίσετε στον σκληρό σας δίσκο το φάκελο εγκατάστασης του Hotpotatoes. Συνήθως βρίσκεται στη διαδρομή: C:\Program Files\HotPotatoes6.
- Εκεί θα βρείτε έναν φάκελο με ονομασία srcbackup. Ανοίξτε το φάκελο και εντοπίστε το αρχείο hp6hotpotnet.js_
- Κάντε δεξί κλικ στο αρχείο hp6hotpotnet.js_ και επιλέξτε: Άνοιγμα με > Σημειωματάριο (ή όποιο άλλο πρόγραμμα επεξεργασίας κειμένου ή html έχετε). Σημειώστε πως μπορεί να μην αναγνωρίζεται ο τύπος του αρχείου, οπότε θα επιλέξετε Άνοιγμα κι έπειτα Επιλογή προγράμματος από λίστα.
- Αναζητήστε την παρακάτω περιοχή.
function Finish(){
- Στην αμέσως επόμενη γραμμή προσθέστε τον παρακάτω κώδικα
Κώδικας Σχόλια if (Score>= 75) {Εδώ μπορούμε να αλλάξουμε το 75 σε κάτι άλλο
alert("Μπράβο! Τα κατάφερες!");
Μπορούμε να αλλάξουμε το μήνυμα
window.location="http://www.google.com";
}Εδώ αλλάζουμε τη διεύθυνση
αναλόγως.Π.χ. εάν θέλουμε
να οδηγηθεί ο μαθητής στη
2η άσκηση, τότε θα πρέπει να
γράψουμε κάτι σαν αυτό:
http://www.site_sas/2h_askhsh.htm
else{
alert("Λυπάμαι! Η βαθμολογία σου ήταν
κάτω από 75%. Θα πρέπει να επαναλάβεις
την άσκηση.");
Κι εδώ μπορούμε να αλλάξουμε
το μήνυμα αναλόγωςlocation.reload();
}Η παράμετρος αυτή ξαναφορτώνει
την 1η άσκηση. Εάν όμως θέλουμε
να οδηγηθεί ο μαθητής σε μια άλλη
σελίδα τότε θα πρέπει να τη
μετατρέψουμε σε …
window.location=
"www.site_sas/theoria.htm";
}
- Επομένως το αρχείο hp6hotpotnet.js_ θα γίνει κάπως έτσι: (μπορείτε να κάνετε αντιγραφή και επικόλληση του παρακάτω κώδικα)
//HOTPOTNET-RELATED CODE var HPNStartTime = (new Date()).getTime(); var SubmissionTimeout = 30000; var Detail = ''; //Global that is used to submit tracking data function Finish(){ //Κώδικας για επίπεδα ασκήσεων: Ανακατευθύνει το μαθητή ανάλογα με το σκορ. if (Score>= 75) { alert("Μπράβο τα κατάφερες!"); window.location="http://www.google.com"; } else{ alert("Λυπάμαι! Η βαθμολογία σου ήταν κάτω από 75%. Θα πρέπει να επαναλάβεις την άσκηση."); location.reload(); } //Κώδικας για επίπεδα: Τέλος του κώδικα για επίπεδα ασκήσεων. //If there's a form, fill it out and submit it if (document.store != null){ Frm = document.store; Frm.starttime.value = HPNStartTime; Frm.endtime.value = (new Date()).getTime(); Frm.mark.value = Score; Frm.detail.value = Detail; Frm.submit(); } }
- Αφού επικολλήσετε τον παραπάνω κώδικα αποθηκεύστε το αρχείο.
Εδώ θα πρέπει να δώσω κάποιες βαρετές εξηγήσεις…. 😥
Το Hot Potatoes χρησιμοποιεί τα αρχεία του φακέλου source για να δημιουργεί τις ασκήσεις. Αν ψάξετε στο φάκελο αυτό θα βρείτε πως κι αυτός περιέχει ένα αρχείο hp6hotpotnet.js_. Αυτό το αρχείο δε θέλουμε να το πειράξουμε!!!
Γιατί τότε όλες οι ασκήσεις μας θα δημιουργούνταν σύμφωνα με την τροποποίηση που κάναμε παραπάνω.
Για αυτόν ακριβώς το λόγο κάνατε τις αλλαγές στο αρχείο hp6hotpotnet.js_ που βρίσκεται στο φάκελο srcbackup.
Έτσι θα έχουμε δύο αρχεία ρυθμίσεων. Ένα για κανονικές ασκήσεις κι ένα για τροποποιημένες.
Θα πρέπει όμως να “θυμίζουμε” κάθε φορά στο πρόγραμμα ποιο αρχείο κώδικα να χρησιμοποιεί.
Πώς γίνεται αυτό;
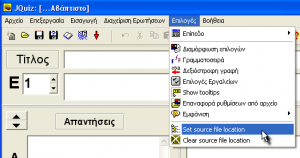
Για να καθορίζετε το αρχείο κώδικα που θα χρησιμοποιεί το Hot Potatoes κάθε φορά που φτιάχνετε μια άσκηση…
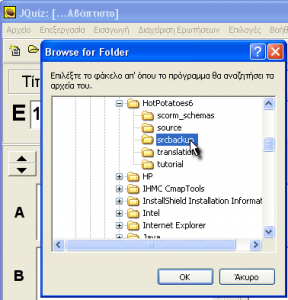
- Επιλέγουμε το φάκελο srcbackup όπου έχουμε αποθηκεύσει το τροποποιημένο αρχείο hp6hotpotnet.js_ και πατάμε ΟΚ.
- Ετοιμάζουμε την τροποποιημένη άσκηση και αφού τελειώσουμε, επαναφέρουμε το αρχικό αρχείο κώδικα ώστε οι επόμενες ασκήσεις να δημιουργούνται όπως συνήθως. Αυτό γίνεται με τον ίδιο τρόπο, δηλ. Επιλογές > Set source file location μόνο που επιλέγουμε το φάκελο source όπου έχουμε κρατημένο το κανονικό αρχείο κώδικα.
Αυτά ….
Παράδειγμα
Κάντε κλικ εδώ για να δείτε ένα παράδειγμα!


28 Δεκεμβρίου 2010 @ 02:12
Πολύ σας ευχαριστώ!!!
Ερωτήσεις προσεχώς … μετά τη δοκιμή!…
16 Μαρτίου 2011 @ 04:01
Καλησπέρα,
Πρόσφατα ανακάλυψα το site σας και ομολογώ ότι είναι πολυ ενδιαφέρον και με βοηθάει στα πρώτα βήματα μου για την δημιουργία ασκήσεων 🙂
Προσπαθώ να τροποποιήσω το hp6hotpotnet.js με notepad++ όπως προτείνεται αλλα δυστυχώς δεν μου επιτρέπεται η αποθήκευση στο φάκελο srcbackup. Υπάρχει κάποιος τρόπος να παρκάμψω το πρόβλημα? Αν αποθηκεύσω το αρχείο σε κάποια άλλη περιοχή του υπολογιστή μου θα λειτουργήσει το πρόγραμμα?
Ευχαριστώ
16 Μαρτίου 2011 @ 13:44
Ναι, μπορείτε να αποθηκεύσετε και σε άλλη θέση το αρχείο.
18 Μαρτίου 2011 @ 17:02
Γιάννη, εφάρμοσα τις οδηγίες σου και πήγαν όλα καλά κι ωραία. Όμως, έχω πρόβλημα με το μήνυμα που βγαίνει, γιατί τα γράμματα μοιάζουν με κινέζικα. Σαφώς έχει να κάνει με την κωδικοποίηση. Άνοιξα το αρχείο με το frontpage, όρισα ως γλώσσα τα ελληνικά και πάλι τα ίδια. Η μόνη λύση ήταν να πάω στη γραμμή του κώδικα και να ξαναγράψω τις οδηγίες. Μόνο έτσι δούλεψε.
Πώς θα διορθώσω εξαρχής την κωδικοποίηση από τις “καυτές πατατούλες”;
Πάντως, ευχαριστώ πάρα πολύ για τις οδηγίες που μας δίνεις!
18 Μαρτίου 2011 @ 18:56
Τελικά, η διαδικασία που ακολούθησες είναι η πλέον ενδεδειγμένη.
Είναι δηλ. προτιμότερο να βάζεις τον τροποποιημένο κώδικα μετά. Η άλλη λύση έχει να κάνει με την εξαγωγή του αρχείου κώδικα σε ξεχωριστό αρχείο.
Θα αναφερθώ μελλοντικά στο ζήτημα αυτό αφού αφορά όλες τις “πατάτες”.
9 Ιουνίου 2011 @ 00:29
KALHSPERA!!!
MHPWS KSEREI KANEIS ME TA EPIPEDA DYSKOLIAS STO HOT POTATOES PWS GINONTAI?
EXW DHMIOYRGHSEI ENA FAKELO ME ONOMA: EPIPEDO 1, OPOY PERIEXEI TESSERA QUIZ, ENA FAKELO ME ONOMA: EPIPEDO DYO OPOY PERIEXEI TRIA MIX KAI ENA MATCH KAI ENA FAKELO ME ONOMA: EPIPEDO 3 OPOY PERIEXEI ENA CLOZE KAI ENA CROSS. 8ELW NA PHGENEI APO TO EPIPEDO 1 STO EPIPEDO 2 OTAN EXEI PANW APO 70% ALLIWS NA ANANEWNEI TO EPIPEDO 1. GIANNH AN MPOREIS BOH8HSEME.
9 Ιουνίου 2011 @ 13:24
Το άρθρο ακριβώς από πάνω εξηγεί λεπτομερώς τη διαδικασία δημιουργίας ασκήσεων με επίπεδα δυσκολίας.
29 Μαρτίου 2020 @ 12:04
ΚΑΛΗΜΕΡΑ, ακολουθώ τις οδηγίες αλλά κάτι μάλλον μου ξεφεύγει. Δεν πάει από την μια άσκηση στην άλλη όταν επιλέγεις το βελάκι,ανοίγει page not found. Και κάτι ακόμα, η όποια άσκηση, το λινκ της δεν δουλεύει γιατί έτσι είναι ή πάλι κάτι κάνω λάθος. ευχαριστώ.
29 Μαρτίου 2020 @ 15:09
Τσέκαρε: Μενού > Επιλογές > Διαμόρφωση επιλογών > Καρτέλα κουμπιά.
Στο πεδίο Αναζήτηση πρέπει να είναι τσεκαρισμένα το “Να μπει κουμπί “Επόμενη Άσκηση”
Αλλά όντως έχεις επόμενη άσκηση; Δηλ. υπάρχει και δεύτερη σελίδα html με άσκηση;