Δεκ 5 2010
Οριζόντια αντιστοίχιση στο HotPotatoes
Γενικά
Εάν θέλουμε να φτιάξουμε ασκήσεις αντιστοίχισης στο Hot Potatoes χρησιμοποιούμε το πρόγραμμα JMatch. Με το JMatch φτιάχνουμε δύο ειδών αντιστοιχίσεις. Είτε αντιστοίχιση με επιλογή από λίστα σωστών απαντήσεων είτε τύπου “Σύρε κι Άσε”. Και στις δύο περιπτώσεις τα σταθερά αντικείμενα βρίσκονται αριστερά ενώ τα άλλα στα δεξιά.
Και τι γίνεται στην περίπτωση που θέλουμε να έχουμε τα σταθερά αντικείμενα από πάνω ή κάτω!;
Αυτό γίνεται όχι όμως (τουλάχιστον όχι με εύκολο τρόπο) με το JMatch , όπως θα περίμενε κάποιος αλλά με το JCloze.
Παρακάτω δίνονται οι σχετικές οδηγίες (παράδειγμα στο τέλους του άρθρου).
ΟΔΗΓΙΕΣ
Τι θα χρειαστείτε:
- Μια άσκηση του Ηot Potatoes σε μορφή html (ιστοσελίδα)
- Τίποτε άλλο 😉
Δυσκολία
![]()
Απαιτούμενος χρόνος
15-20 λεπτά (εφόσον έχετε έτοιμη την άσκηση)
Τι πρέπει να γνωρίζετε;
- Τα στοιχειώδη από html.
Τι πρέπει να κάνετε;
- Ανοίξτε το JCloze.
- Αφού γράψετε τον τίτλο της άσκησης, κάντε κλικ στο πεδίο όπου γράφουμε το περιεχόμενο της άσκησης.
- Εδώ προσέξτε! Σκεφτείτε πόσες θα είναι οι επιλογές της αντιστοίχισης. Ας πούμε τέσσερις (4). Αυτό έχει σημασία γιατί θα εισάγουμε τις επιλογές μας σε πίνακα.
- Πάμε λοιπόν στο μενού Εισαγωγή > Πίνακας HTML και επιλέγουμε Σειρές 2, Στήλες 4, Περίγραμμα 0. Τα άλλα τα αφήνουμε ως έχουν, εκτός κι αν θέλουμε μεγαλύτερη απόσταση μεταξύ των αντικειμένων.
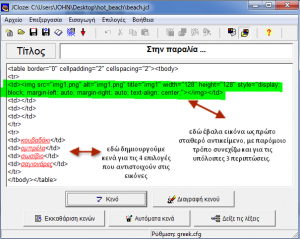
- Οπότε εμφανίζεται ο παρακάτω κώδικας του πίνακα.
 Ανάμεσα στις ετικέτες
Ανάμεσα στις ετικέτες
τοποθετούμε τις επιλογές μας. Στις επάνω 4 ετικέτες τοποθετούμε τα σταθερά αντικείμενα (στο παράδειγμα τοποθέτησα εικόνες), ενώ στις κάτω 4 ετικέτες τοποθέτησα τα αντικείμενα για επιλογή.
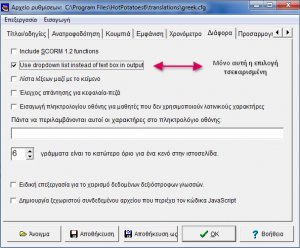
- Στη συνέχεια πάμε στο μενού Επιλογές > Διαμόρφωση Επιλογών , κάνουμε στις διάφορες καρτέλες όποιες επιλογές θέλουμε και προσέχουμε ιδιαίτερα στην καρτέλα Διάφορα.
- Στην καρτέλα Διάφορα προσέχουμε να μείνει τσεκαρισμένη μόνο η επιλογή: Use dropdown list instead of text box in output (δείτε και την εικόνα παρακάτω).
Τέλος …
Παράδειγμα
Κάντε κλικ εδώ για να δείτε ένα παράδειγμα!

8 Ιουλίου 2019 @ 16:59
Καλησπέρα.
Γιατί σε όλα τα άρθρα σας δεν εμφανίζεται το περιεχόμενο;
Φαίνεται μόνο ο τίτλος και τα σχόλια (όπου υπάρχουν).
Μήπως υπάρχει όλο αυτό το υλικό κάπου αλλού αναρτημένο όπου θα έχουμε πρόσβαση; Οι οδηγίες σας είναι πάντα πολύ χρήσιμες!
8 Ιουλίου 2019 @ 19:43
Διορθώθηκε το πρόβλημα. Ευχαριστώ για την επισήμανση.